如何在浏览器中设置网页实现自动刷新
2025-02-11 12:38:02来源:hsysdianji编辑:佚名
在浏览网页时,有时需要自动刷新页面以获取最新的内容。无论是查看实时更新的新闻、监控数据变化,还是参与某些需要频繁刷新的在线活动,自动刷新功能都能极大地提高效率和便利性。本文将详细介绍如何在多种浏览器中设置网页自动刷新,涵盖使用浏览器内置功能、扩展插件以及编写javascript代码等多种方法。
一、使用浏览器内置功能
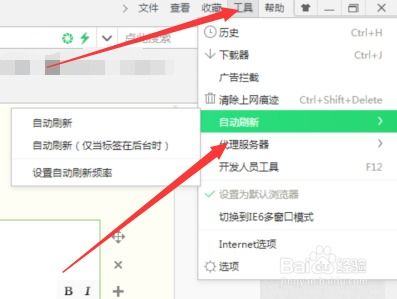
现代浏览器通常提供了一些内置的自动化工具,允许用户设置定时刷新。
1. google chrome
- 打开需要自动刷新的网页。
- 按下 `ctrl + shift + r`(windows/linux)或 `cmd + shift + r`(mac),打开“开发者工具”的“网络”面板,但这种方法不直接支持自动刷新。
- 更为直接的方法是使用javascript控制台。右键点击页面,选择“检查”或“审查元素”,打开开发者工具,切换到“控制台”标签,输入 `setinterval(function(){location.reload()}, 刷新间隔时间(毫秒));` 并回车。例如,设置为每10秒刷新一次,输入 `setinterval(function(){location.reload()}, 10000);`。
2. mozilla firefox
- 类似chrome,firefox也支持通过开发者工具执行javascript代码实现自动刷新。
- 打开开发者工具(`ctrl + shift + i` 或 `cmd + option + i`),进入“控制台”标签,输入相同的javascript代码即可。
3. microsoft edge
- edge浏览器同样支持通过开发者工具来设置自动刷新。
- 操作方法与chrome和firefox相似,打开开发者工具,进入“控制台”并输入相应的javascript代码。
二、使用浏览器扩展插件
对于不擅长编写代码的用户,浏览器扩展插件提供了更为便捷的设置方式。
1. auto refresh plus (适用于chrome和edge)
- 在chrome或edge的扩展商店搜索“auto refresh plus”并安装。
- 安装后,点击浏览器工具栏上的扩展图标,设置刷新间隔时间和适用的网页。
2. tab auto refresh (适用于firefox)
- 在firefox的扩展商店搜索“tab auto refresh”并安装。

- 通过右键点击标签页或扩展图标来设置刷新间隔时间。
三、编写javascript代码实现自动刷新
对于需要频繁或特定条件下刷新的场景,编写javascript代码是更为灵活的方法。
1. 直接在网页控制台执行
- 如前所述,通过开发者工具的控制台输入 `setinterval(function(){location.reload()}, 刷新间隔时间(毫秒));` 来实现。
2. 添加到书签栏
- 创建一个新的书签,在名称栏输入你喜欢的名称,在url栏输入 `javascript:(function(){setinterval(function(){location.reload()}, 刷新间隔时间(毫秒));})();`。
- 保存后,只需点击该书签即可在当前页面启动自动刷新功能。
3. 嵌入到网页源码中
- 如果你有权限修改网页的源代码,可以直接在html或javascript文件中添加自动刷新代码。
- 例如,在html文件的`
`部分添加 ``。四、注意事项
- 自动刷新功能可能会增加服务器的负载,特别是在高频率刷新的情况下,请合理使用。
- 对于敏感或包含登录状态的网页,频繁刷新可能导致会话失效,需要重新登录。
- 某些网站可能通过技术手段限制或禁止自动刷新行为,如使用captcha验证码验证。
通过以上方法,你可以轻松在浏览器中设置网页自动刷新,无论是通过浏览器内置功能、扩展插件还是编写javascript代码,都能满足你的需求。希望这篇文章能帮到你,让你在浏览网页时更加高效便捷。